How to calculate the columns of a page?

#includepath "~/Documents/;%USERPROFILE%Documents"; // eslint-disable-line
#include "basiljs/bundle/basil.js"; // eslint-disable-line
// this sketch shows how to get all the margins we defined
// for our page
function draw() {
// ----------
// main code goes here
var doc = b.doc();
b.clear(doc);
b.units(b.MM); // we want to print. use MM instead of default pixels
var top = 10;
var left = 10;
var bottom = 10;
var right = 10;
// set the margins of the current page
b.margins(top, right, bottom, left);
// set some prefs for the document
doc.documentPreferences.properties = {
facingPages: false,
documentBleedBottomOffset: 3,
documentBleedTopOffset: 3,
documentBleedInsideOrLeftOffset: 3,
documentBleedOutsideOrRightOffset: 3,
pageHeight: 200,
pagewidth: 200
};
// now some settings for the grid
var page = b.page();
page.marginPreferences.properties = {
right: right,
top: top,
left: left,
bottom: bottom,
columnGutter: 5,
columnCount: 5
};
b.rectMode(b.CENTER);
// Array Mixed columnsPositions
// The distance that each column guide is placed from the left margin, formatted as an array in the format [guide1, guide2, guide3].
// http://yearbook.github.io/esdocs/#/InDesign/MarginPreference
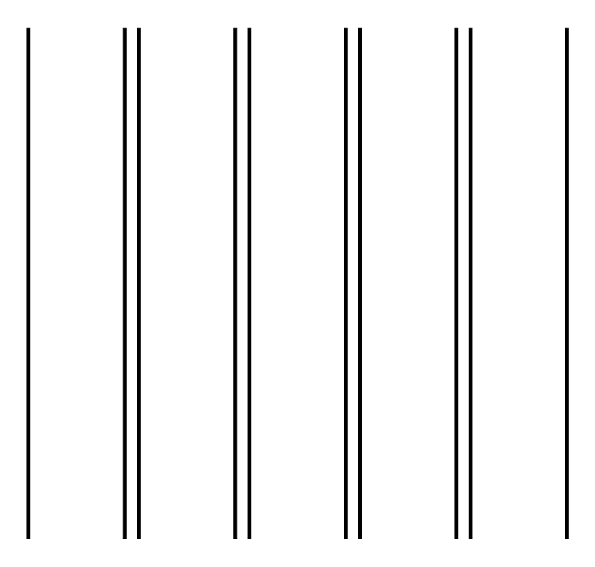
for(var i = 0; i < page.marginPreferences.columnsPositions.length;i++){
b.println(page.marginPreferences.columnsPositions[i]);
var x = page.marginPreferences.columnsPositions[i];
y = top;
b.rect(left + x,b.height/2,1,b.height - bottom * 2);
}
// ----------
var fname = File($.fileName).parent.fsName + '/' + ($.fileName.split('/')[$.fileName.split('/').length - 1]).split('.')[0] + '.indd';
// b.println(fname);
doc.save(fname, false, 'basil', true);
b.savePNG('out.png');
}
b.go();