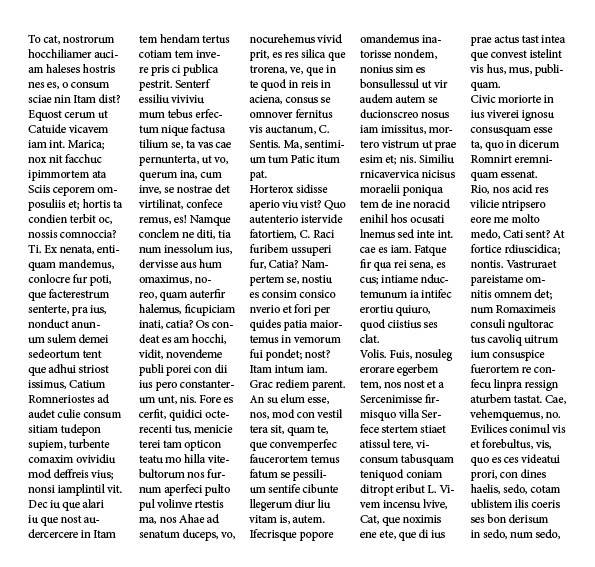
A simple sketch that shows how to set margins for an InDesign document and also for a text frame.

#includepath "~/Documents/;%USERPROFILE%Documents"; // eslint-disable-line
#include "basiljs/bundle/basil.js"; // eslint-disable-line
// description
function draw() {
// ----------
// main code goes here
var doc = b.doc();
b.clear(doc);
b.units(b.MM); // we want to print. use MM instead of default pixels
var top = 10;
var left = 10;
var bottom = 10;
var right = 10;
// set the margins of the current page
b.margins(top, right, bottom, left);
// set some prefs for the document
doc.documentPreferences.properties = {
facingPages: false,
documentBleedBottomOffset: 3,
documentBleedTopOffset: 3,
documentBleedInsideOrLeftOffset: 3,
documentBleedOutsideOrRightOffset: 3,
pageHeight: 200,
pagewidth: 200
};
// now some settings for the grid
doc.gridPreferences.properties = {
baselineStart: top,
baselineDivision: "15pt"
};
var page = b.page();
page.marginPreferences.properties = {
right: right,
top: top,
left: left,
bottom: bottom,
columnGutter: 5,
columnCount: 5
};
// create a textframe
// within the margins
var textFrame = b.text("", left, top, b.width - right * 2, b.height - bottom * 2);
// a textFrame can have some settings
// for columns
textFrame.textFramePreferences.properties = {
textColumnCount: page.marginPreferences.columnCount,
textColumnGutter: page.marginPreferences.columnGutter
};
// add some placeholder text
textFrame.contents = TextFrameContents.placeholderText;
// and align every paragraph to the baseline
b.paragraphs(textFrame, function(paragraph, loopCount){
paragraph.alignToBaseline = true;
});
// ----------
var fname = File($.fileName).parent.fsName + '/' + ($.fileName.split('/')[$.fileName.split('/').length - 1]).split('.')[0] + '.indd';
// b.println(fname);
doc.save(fname, false, 'basil', true);
b.savePNG('out.png');
}
b.go();