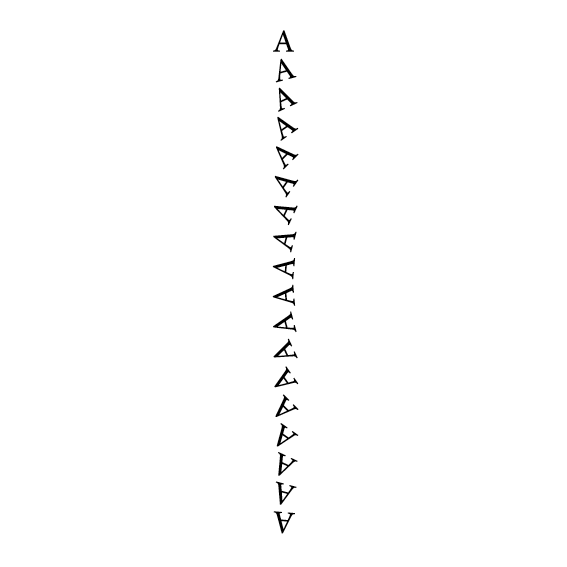
Rotate and duplicate an element on the page in InDesign

/* eslint-disable */
#includepath "~/Documents/;%USERPROFILE%Documents";
#include "basiljs/bundle/basil.js";
// simple sketch showing the usage of some primitive forms
var w = 10; // we use this for easier calculation
function draw(){
b.clear(b.doc()); // clear the current document
b.units(b.MM); // we want to print. use MM intead of default pixels
b.rectMode(b.CORNER); // draw rects from the center
b.ellipseMode(b.CENTER); // draw ellipses from the center
var doc = b.doc(); // a reference to the current document
// set some preferneces of the document for better handling
doc.documentPreferences.properties = {pageWidth:200,pageHeight:200};
doc.viewPreferences.rulerOrigin = RulerOrigin.SPREAD_ORIGIN;
b.textAlign(Justification.CENTER_ALIGN, VerticalJustification.TOP_ALIGN);
b.textSize(32);
var a = b.text("A", b.width/2 - 5,10,10,10);
var poly = a.createOutlines(true);
for(var i = 10; i < b.height - 20; i = i + 10){
var dupe_poly = doc.pages[0].polygons.lastItem().duplicate(undefined,[0, i]);// this is a relative duplicate
// create a transform matrices
var rotate = app.transformationMatrices.add({counterclockwiseRotationAngle:(5 + i)});// rotate
dupe_poly.transform(CoordinateSpaces.pasteboardCoordinates, AnchorPoint.centerAnchor, rotate); //
}; // end of loop
var fname = File($.fileName).parent.fsName + '/' + ($.fileName.split('/')[$.fileName.split('/').length - 1]).split('.')[0] + '.indd';
// b.println(fname);
doc.save(fname, false, 'basil', true);
b.savePNG('out.png');
}
b.go();