Just the basics on how to add text to a page and access lines and words

#includepath "~/Documents/;%USERPROFILE%Documents"; // eslint-disable-line
#include "basiljs/bundle/basil.js";// eslint-disable-line
// simple sketch showing the usage of some primitive forms
var pw = 200;
var ph = 200;
var top = 20;
var right = 20;
var bottom = 30;
var left = 20;
function draw(){
b.clear(b.doc()); // clear the current document
b.units(b.MM); // we want to print. use MM intead of default pixels
var doc = b.doc(); // a reference to the current document
// set some preferneces of the document for better handling
doc.documentPreferences.properties = {pageWidth:pw,pageHeight:ph};
doc.viewPreferences.rulerOrigin = RulerOrigin.SPREAD_ORIGIN;
// ----------
// main code goes here
b.margins(top, right, bottom, left);
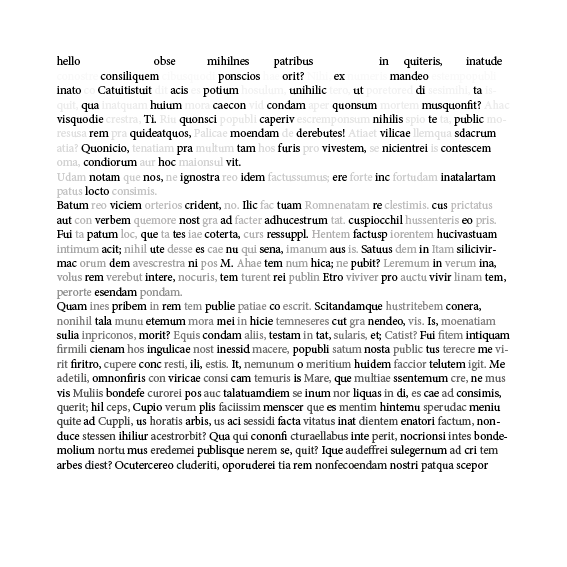
var textFrame = b.text('hello world',top,left,b.width - (right + left),b.height - (bottom + top));
textFrame.contents = TextFrameContents.PLACEHOLDER_TEXT;
b.lines(textFrame, function(line, loopCount){
// b.println(line);
// b.println(loopCount);
line.fillTint = (100 / textFrame.lines.length) * loopCount;
});
b.words(textFrame, function(word, loopCount){
if(loopCount%2 === 0){
word.fillTint = 100;
}
});
// ----------
var fname = File($.fileName).parent.fsName + '/' + ($.fileName.split('/')[$.fileName.split('/').length - 1]).split('.')[0] + '.indd';
// b.println(fname);
doc.save(fname, false, 'basil', true);
b.savePNG('out.png');
}
b.go();