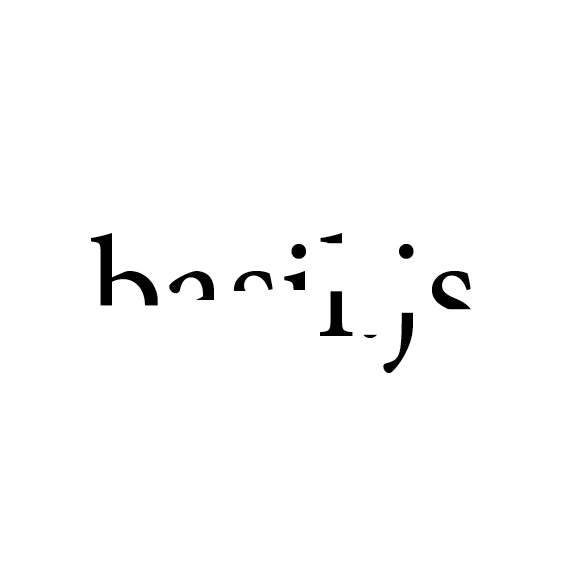
Shows how to use the strikethrough settings to hide parts of a character. The brain still sees the “Gestalt” of the character.

#includepath "~/Documents/;%USERPROFILE%Documents"; // eslint-disable-line
#include "basiljs/bundle/basil.js";// eslint-disable-line
// description
var pw = 200; // for easier handling
var ph = 200; // for easier handling
var num = 200; // the number of circles to draw
function draw(){
b.clear(b.doc()); // clear the current document
b.units(b.MM); // we want to print. use MM instead of default pixels
var doc = b.doc(); // a reference to the current document
// set some preferneces of the document for better handling
doc.documentPreferences.properties = {pageWidth:pw,pageHeight:ph}; // set the page size
doc.viewPreferences.rulerOrigin = RulerOrigin.SPREAD_ORIGIN; // upper left corner
// ----------
// main code goes here
b.textSize(144);
b.textAlign(Justification.CENTER_JUSTIFIED ,VerticalJustification.CENTER_ALIGN);
var textFrame = b.text('basil.js',0,0,b.width,b.height);
b.characters(textFrame, function(character, loopCount){
character.properties = {
strikeThru : true,
strikeThroughColor :doc.swatches[2],
strikeThroughWeight: 144/3,
strikeThroughOffset: (b.random(70))
};
});
// ----------
var fname = File($.fileName).parent.fsName + '/' + ($.fileName.split('/')[$.fileName.split('/').length - 1]).split('.')[0] + '.indd';
// b.println(fname);
doc.save(fname, false, 'basil', true);
b.savePNG('out.png');
}
b.go();