Basil.js Logo
Groups
Space Through Color In Gray
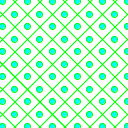
Space Through Color
Connected Nodes
Circular Scanner
Common Fate
continuity
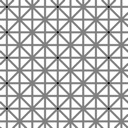
Triangle and Quad
arcs
The "Law of closure". > The law of closure states that individuals perceive objects such as shapes, letters, pictures, etc., as being whole when they are not complete. Specifically, when parts of a whole picture are missing, our perception fills in the visual gap. > [wikipedia](https://en.wikipedia.org/wiki/Gestalt_psychology#Pr.C3.A4gnanz)
Gestaltwechsel
conciseness
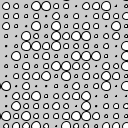
Relativity of Properties
Causality
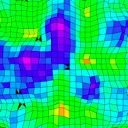
Noise Mesh 2
generate a noisy mesh with some interaction. Original work by Cedrik Kiefer edits by Fabian Morón Zirfas. Found here.